
vuescroll examples CodeSandbox
vue-custom-scrollbar. Vue.JS 的简约但完美的自定义滚动条组件(使用了 utatti/perfect-scrollbar,所以如果遇到某些问题,可以查看 perfect.
customvuescrollbar/Horizontal.vue at main · customlib/customvuescrollbar · GitHub
vue3-perfect-scrollbar Vue.js minimalistic but powerful wrapper for perfect scrollbar Why I Created it ? Because I ️ to use perfect-scrollbar in my projects ( 🙌 utatti ). But also because the current solutions on github are outdated or overcomplicated. Why would you use it ?

Vue Scroll Reveal Design Example CSS CodeLab
vue-custom-scrollbar 是 Vue.JS 的一个简约但完美的自定义滚动条组件 vue-custom-scrollbar is minimalistic but perfect scrollbar component for Vue.JS. 不改变设计布局 / No change on design layout 不需要手动操作 DOM / Don't need manipulate DOM manually 使用普通的 scrollTop and scrollLeft / Use plain scrollTop and scrollLeft 滚动条样式可完全自定义 / Scrollbar style is fully customizable

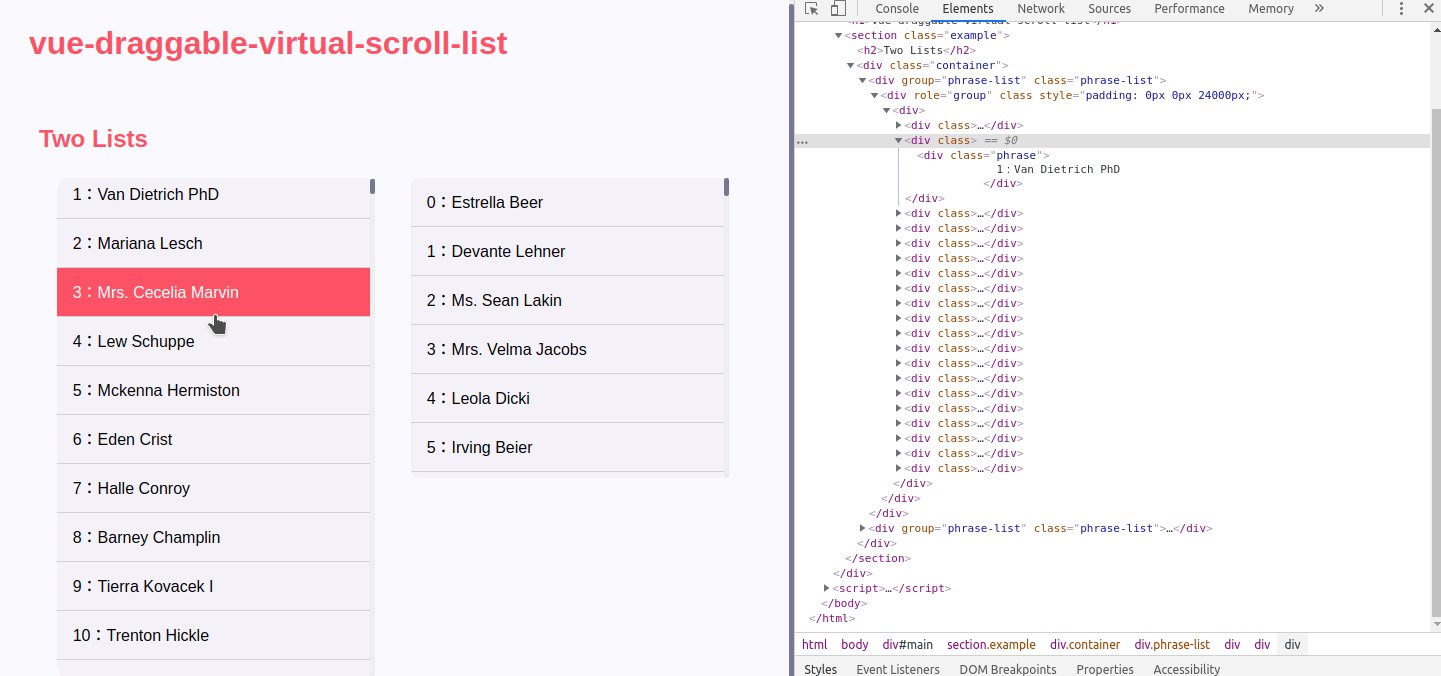
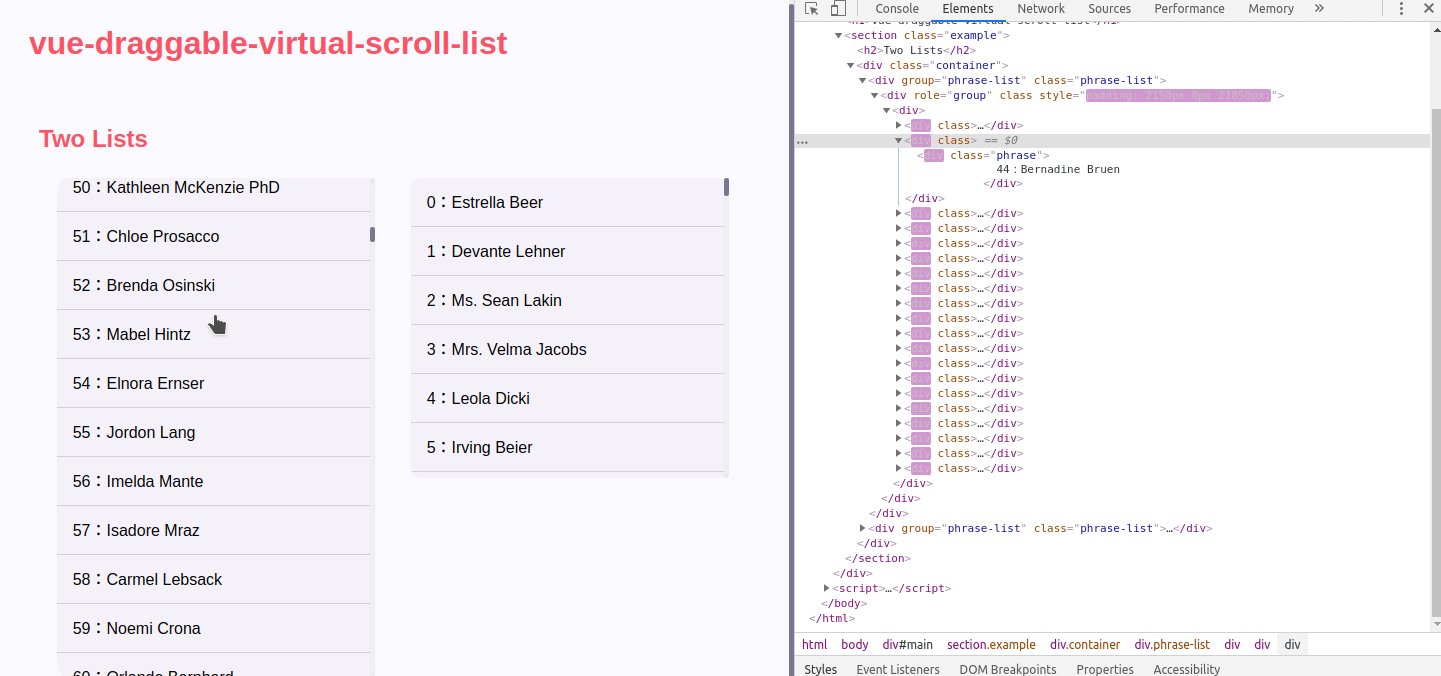
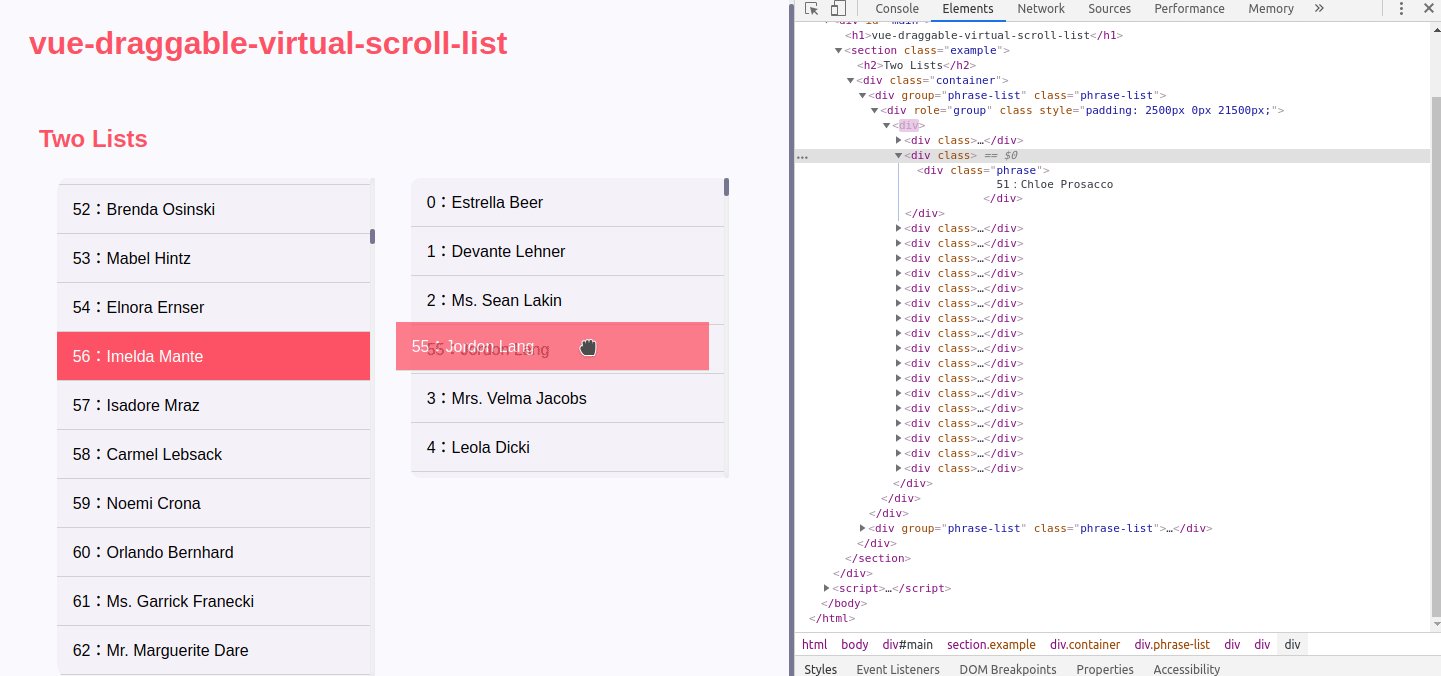
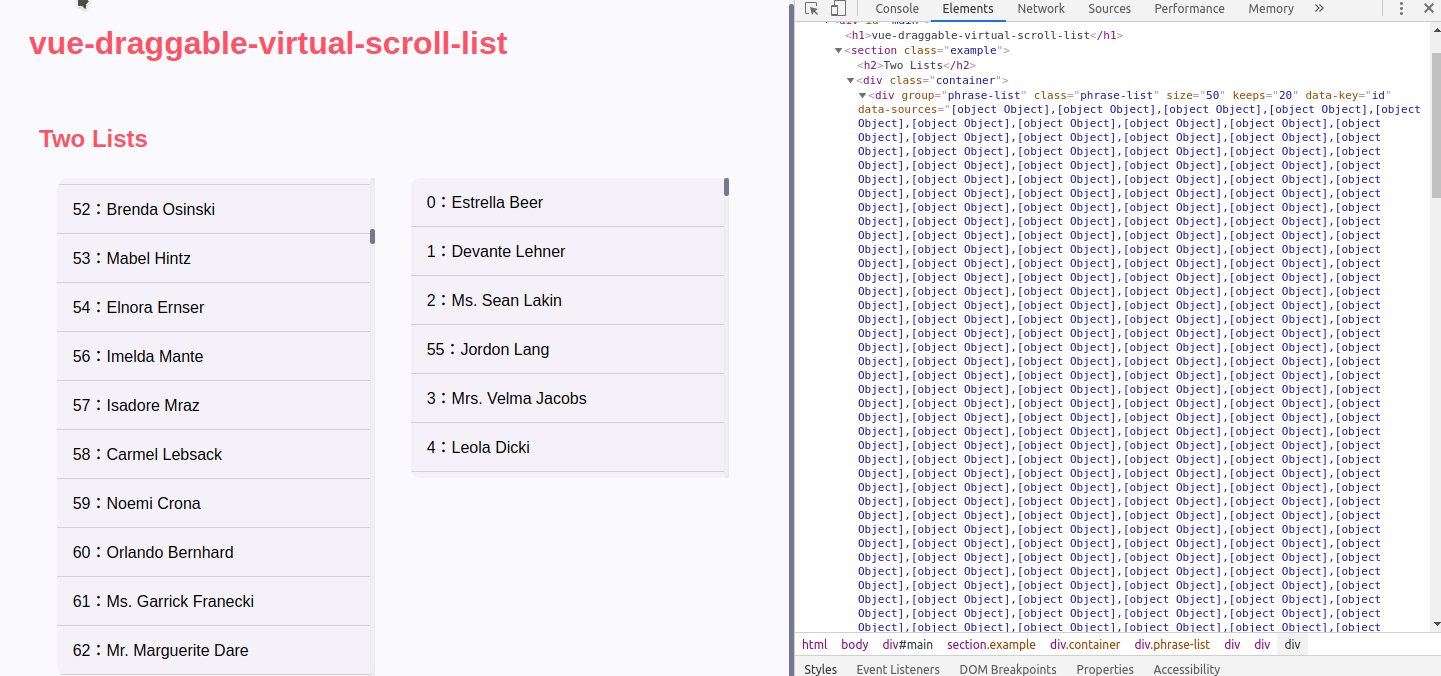
vuedraggablevirtualscrolllist npm
The minimalistic but perfect custom scrollbar component for Vue.js. Based on the perfect-scrollbar library. How to use it: 1. Import the custom scrollbar component and its stylesheet. import vueCustomScrollbar from 'vue-custom-scrollbar' import "vue-custom-scrollbar/dist/vueScrollbar.css" 2. Register the component.

Vue Scrollbar The Simplest Scroll Area Component with custom scrollbar for Vue Js.
How to Create a Custom Scroll Event in Vue Jul 30, 2021 You can handle scrolling in Vue with custom directives . Below is a live example of a Vue instance that prints the current value of window.scrollY . Scroll down and the value below should increment. Scroll and Watch The value of window.scrollY: 0! Below is the JavaScript code.

Vue 2 Sirective for Custom Scrollbar that uses Native Scroll Behavior
Is there a solution to style scrollbars globally? Asked 2 years, 11 months ago Modified 11 months ago Viewed 10k times 4 I've found the article about scrollbar styling with Vue and Vuetify which says: "This solution comes with one drawback. We can't apply the style globally for all components."

Simplest Scroll Area Component with custom scrollbar for Vue Js
When using client-side routing, we may want to scroll to top when navigating to a new route, or preserve the scrolling position of history entries just like real page reload does.. Vue Router allows you to achieve these and even better, allows you to completely customize the scroll behavior on route navigation. Note: this feature only works.

Infinite Scroll Vue with Instant Search CSS CodeLab
The Simplest Scroll Area Component with custom scrollbar for Vue Js. Vue Scrollbar. Fork Me On Github!.

7 Best Vue.js Components For Virtual Scrolling (2023 Update) Vue Script
SimpleBar uses pure CSS to style the scrollbar. You can easily customize it as you want! Or even have multiple style on the same page.or just keep the default style ("Mac OS" scrollbar style). Lightweight and performant Only 6kb minified. SimpleBar doesn't use Javascript to handle scrolling.

Simple Infinite Scroll Example Using Vue.js CSS CodeLab
About. The first Vue 2 custom scrollbar library that only enhances scrolling instead of reimplementing it with custom scroll behavior. Created by Dominik Serafin. It uses native scroll events to detect and synchronize scrollbar position. This makes possible to hack into the native events of scrolling element without hassle.

A simple and free Vue.js 3 Tailwind CSS admin dashboard
The 'max-height' style of the custom-scrollbar can be given to achieve the effect that the scrollbar reappears beyond a certain height. 0: Add 3 more paragraph to show scroller. 1: Add 3 more paragraph to show scroller. 2: Add 3 more paragraph to show scroller. Thumb Min/Max Size .
vuecustomscrollbar/vuescrollbar.vue at master · Binaryify/vuecustomscrollbar · GitHub
vue-custom-scrollbar is minimalistic but perfect scrollbar component for Vue.JS. No change on design layout Don't need manipulate DOM manually Use plain scrollTop and scrollLeft Scrollbar style is fully customizable Efficient update on layout change Demo wheelPropagation suppressScrollX suppressScrollY width height Install

GitHub lx544690189/vuegeminiscrollbar Custom overlayscrollbars with native scrolling
Vue.js wrapper for perfect scrollbar. Latest version: 1.5.56, last published: a year ago. Start using vue2-perfect-scrollbar in your project by running `npm i vue2-perfect-scrollbar`.. Custom scrollbar behavior with router. One of simple solution to setup custom scrollbar to top when your route is changed. Add perfect scrollbar as wrapper.

Vue Tutorial Implement Infinite Scroll in Vue.js Using Apollo and Hasura GraphQL
It's dependencies of custom-vue-table. Few APIs, used like native scroll container. Customize the scroll bar style. Support the minimum size/maximum size setting of the scroll bar. Automatically hide the scroll bar and optional set the automatic hide delay. Floating scroll bar (when the scroll container exceeds the visible area of the screen.
GitHub daughterRui/vuecustomscrollview 基于 betterscroll 的一个可自定义上下拉的移动端滚动列表组件
Step 1 — Setting Up the Project For the purpose of this tutorial, you will build from a default Vue project generated with @vue/cli. npx @vue/cli create vue-infinite-scrolling-example --default This will configure a new Vue project with default configurations: Vue 2, babel, eslint. Navigate to the newly created project directory:

Vue directive for a custom scrollbar Slot Digital
Vuescroll is a scrollbar plugin based on Vue.js 2.X, it is very easy to use, no complex options and each option has its default value (It means you don't even have to write any configuration). Just wrap the content by