
How to convert html template into Laravel 7 project Part 2
Hey Guys in this video im gonna show you how to convery any html template into laravel 9

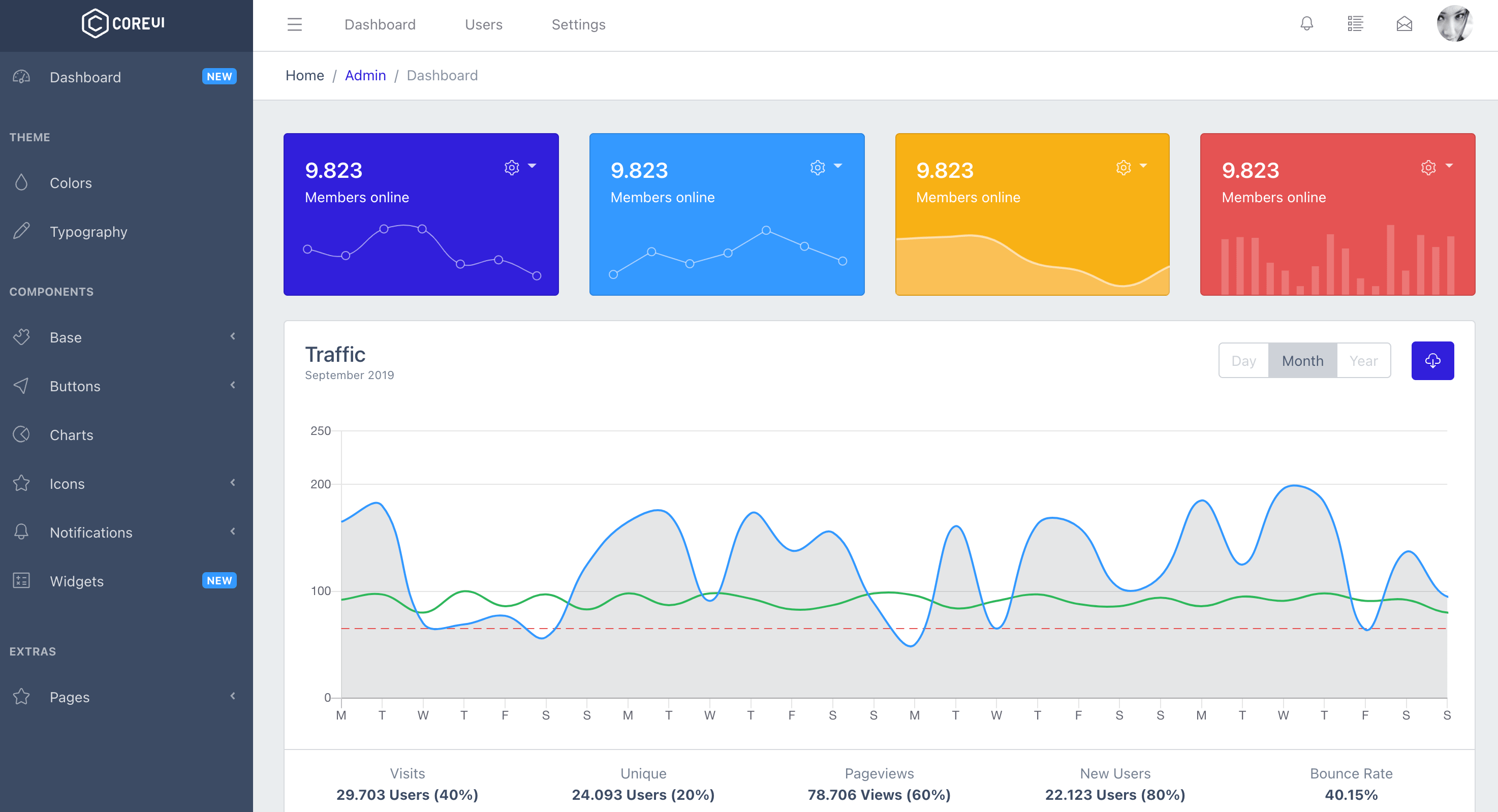
Top 20 Laravel Themes and Templates for your next project Themesberg Blog
This tutorial will help you to convert any html template into a Laravel 7 project. The steps of this tutorial is given in the following link. Show more Show more Upgrade to Laravel 7 from.

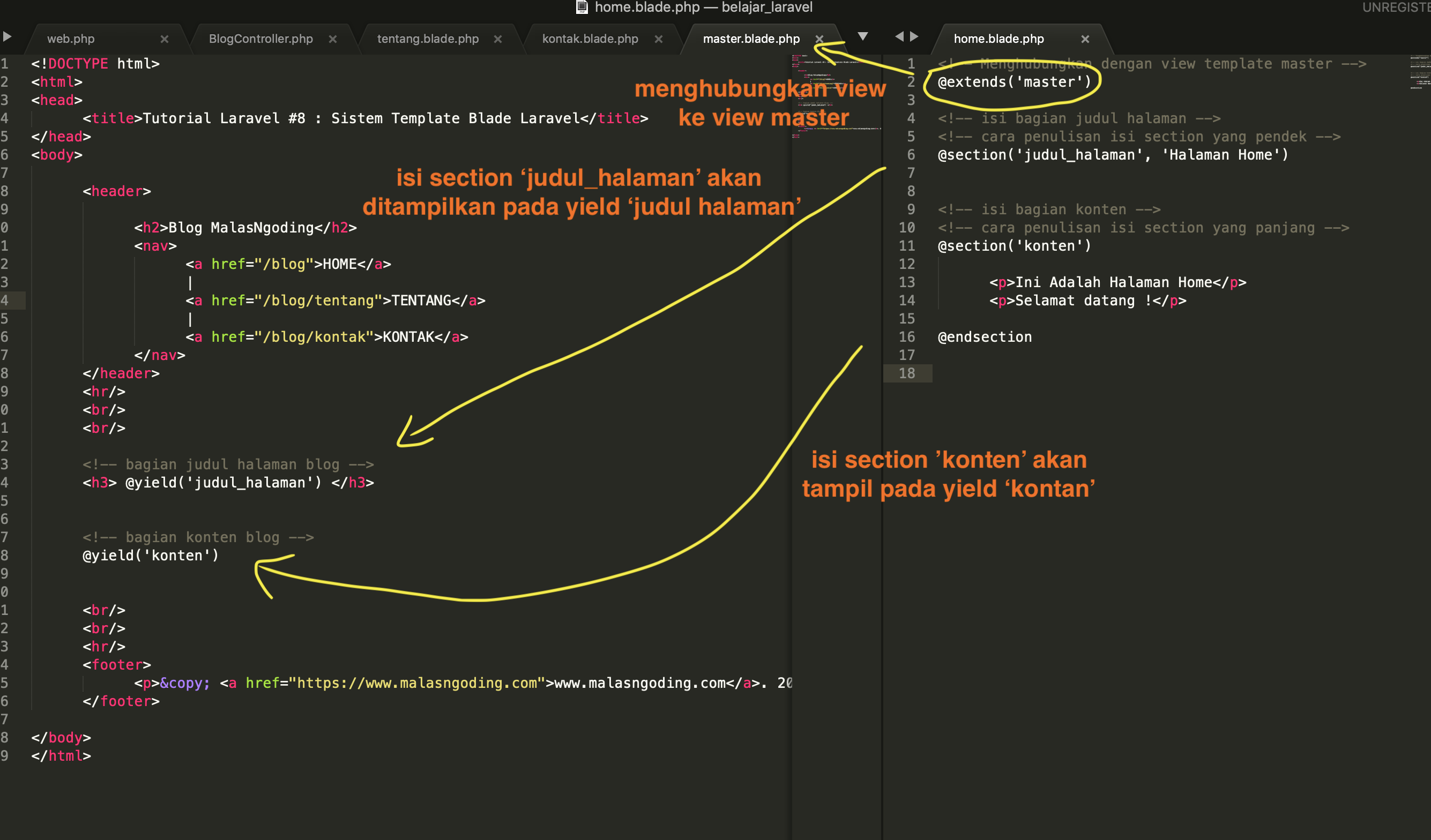
Tutorial Laravel 8 Sistem Template Blade Laravel Malas Ngoding
The @yield directive is used to insert the specific content of a file that extends this layout. Step 1: Create Partial Files. You'll need to generate partial files that will be integrated into the main layout file. Navigate to the partials directory and establish a new file named head.blade.php.

Laravel Form HTML Form Generator Admin Template by scriptunited
In this tutorial, We will convert a simple HTML Bootstrap theme into laravel layout. I am converting the Bootstrap 4 HTML template into laravel layout using partial layout functionality. I am using Cool Admin theme. The CoolAdmin is a free-to-use Bootstrap 4 admin template.

[Solved] Facing Issue to Convert HTML Template into Laravel Application
You can base your template on the Bulma starter template, which provides a minimal HTML page structure with a title, a subtitle, and a main content area. Later on, you'll include some CSS styling to customize the appearance of this page. To get started, create a new index.blade.php template using your text or code editor of choice: nano.

Laravel Vuejs template Best Practices Therichpost
Steps: 1. Start Apache and MySQL server. Check laravelproject that is created in the previous tutorial is working properly or not. 2. Header and Footer section in each page of the HTML template are same here. Create a file named header.blade.php for header section and footer.blade.php for footer section. 3.

laravel template Archives bootstraplib
HTML Theme conversion in Laravel. You have to follow some basic steps to convert your HTML theme to the Laravel framework. Step 1 - Make assets files to a public folder in Laravel. Basically, you need to copy all the assets files like CSS, Fonts, Images, Jquery files in the public folder in your Laravel. Step 2 - Make a new Controller

Lesson1 Convert HTML template into Laravel project YouTube
₹1500-12500 INR Paid on delivery I am looking for a Laravel developer to convert a fully functional HTML template to Laravel. Requirements: - The HTML template is already fully functional, so there is no need for any custom functionality implementation.

10 Convert Html To Laravel Template YouTube
This tutorial will help you to convert any html template into a Laravel 7 project. Open these links and Use all the require files. https://adminlte.io/ htt.

How to convert html template into Laravel 7 project Part 1
That means we only need to download it from GitHub, and begin migrating it to our Laravel application. As part of this, we'll prepare the layout file and extract a handful of Blade components. Extra Credit: Consider watching the optional HTML and CSS Workflow prerequisite series, where we write the HTML and CSS that is referenced in this.

HTML to Laravel How To Convert Html Theme In Laravel Framework Step
Package. $5. Basic LaraBlade-Small. $15. Standard LaraBlade-Medium. $25. Premium LaraBlade - Large. Maximum 5 static html pages are converted to laravel blade templates. Maximum 15 static html pages are converted to laravel blade templates.

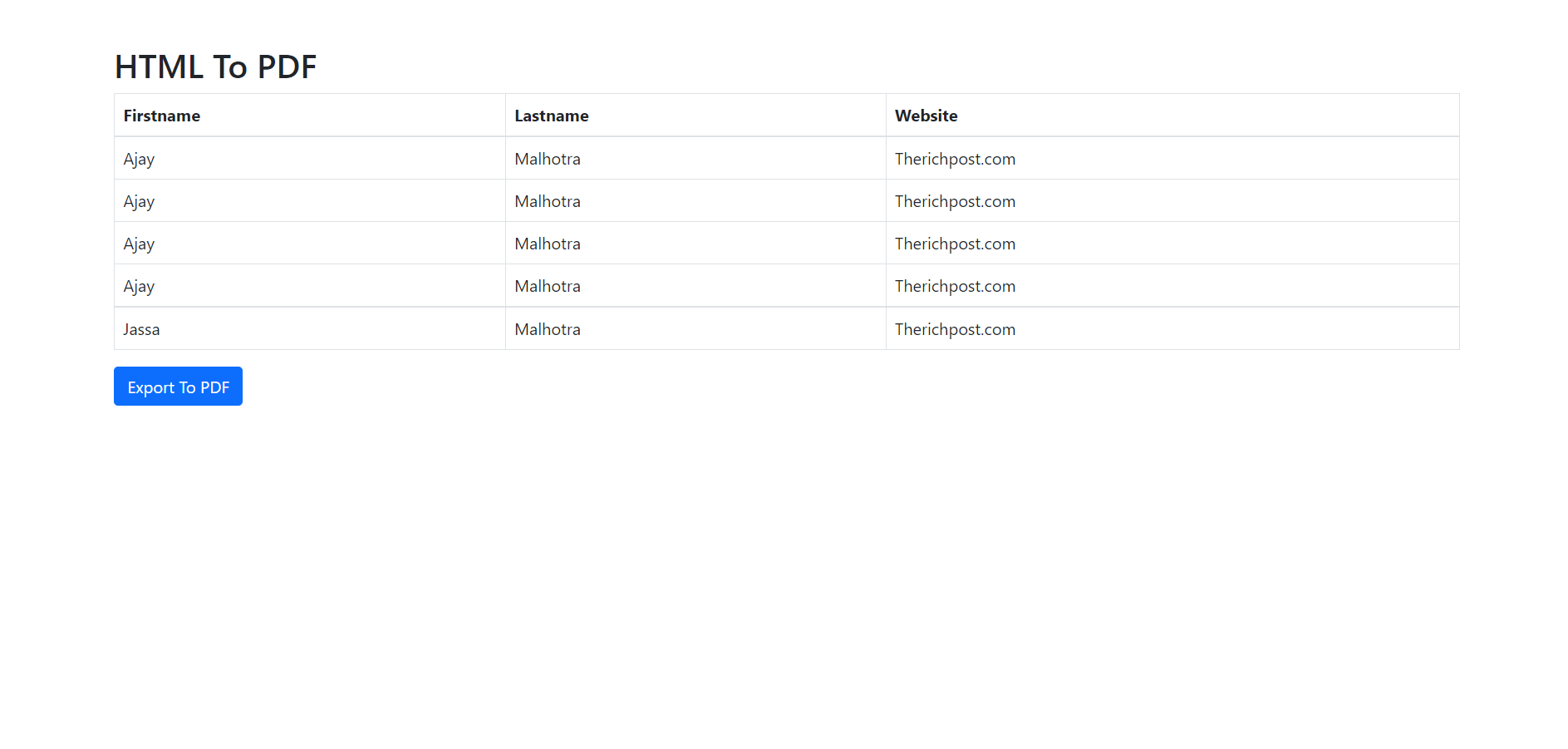
HTML to PDF converter Laravel PDF export Export Data to PDF
Introduction Supercharging Blade With Livewire Displaying Data HTML Entity Encoding Blade & JavaScript Frameworks Blade Directives If Statements Switch Statements Loops The Loop Variable Conditional Classes Additional Attributes Including Subviews The @once Directive Raw PHP Comments Components Rendering Components Passing Data To Components

javascript Facing Issue to Convert HTML Template into Laravel
One of the quickest ways to launch a website is to use a prebuilt HTML/CSS theme, free or paid. In this tutorial, I will show step-by-step how to take such Bootstrap-based theme for a real estate project, and turn it into a Laravel project: with layout, components and Eloquent data.

10 Best Laravel Templates (Free & Premium) 2023 AdminLTE.IO
It is helpful for the new Laravel users to know the way of converting any static HTML template into a Laravel project and convert it into a dynamic web project. I have shown in my previous tutorials that how to convert any html template into angular project and codeigniter project.

How to Convert HTML Template into the Laravel v6.0 Step By Step in
270 Share 34K views 2 years ago Laravel - Restaurant Management System Project Tutorial The Template We Use In this Tutorial: https://templatemo.com/tm-558-klassy-. Another Link To Download.

How to Convert HTML to an Image Using wkhtmltoimage and Laravel PSPDFKit
What is the best way to convert HTML pages to Laravel.? In HTML pages the links are like , we have to convert it to for Laravel. Now i am manually editing entire HTML code to achieve it.